-
[Next.js] SEO - 4. Web Performance & Core Web Vitals공부 2021. 11. 5. 17:23
Web Vitals은 웹에서 최종 사용자 페이지 경험을 측정하기 위한 통합 지침 및 측정 항목을 제공하기위해 구글에서 만든 첫 걸음이다.
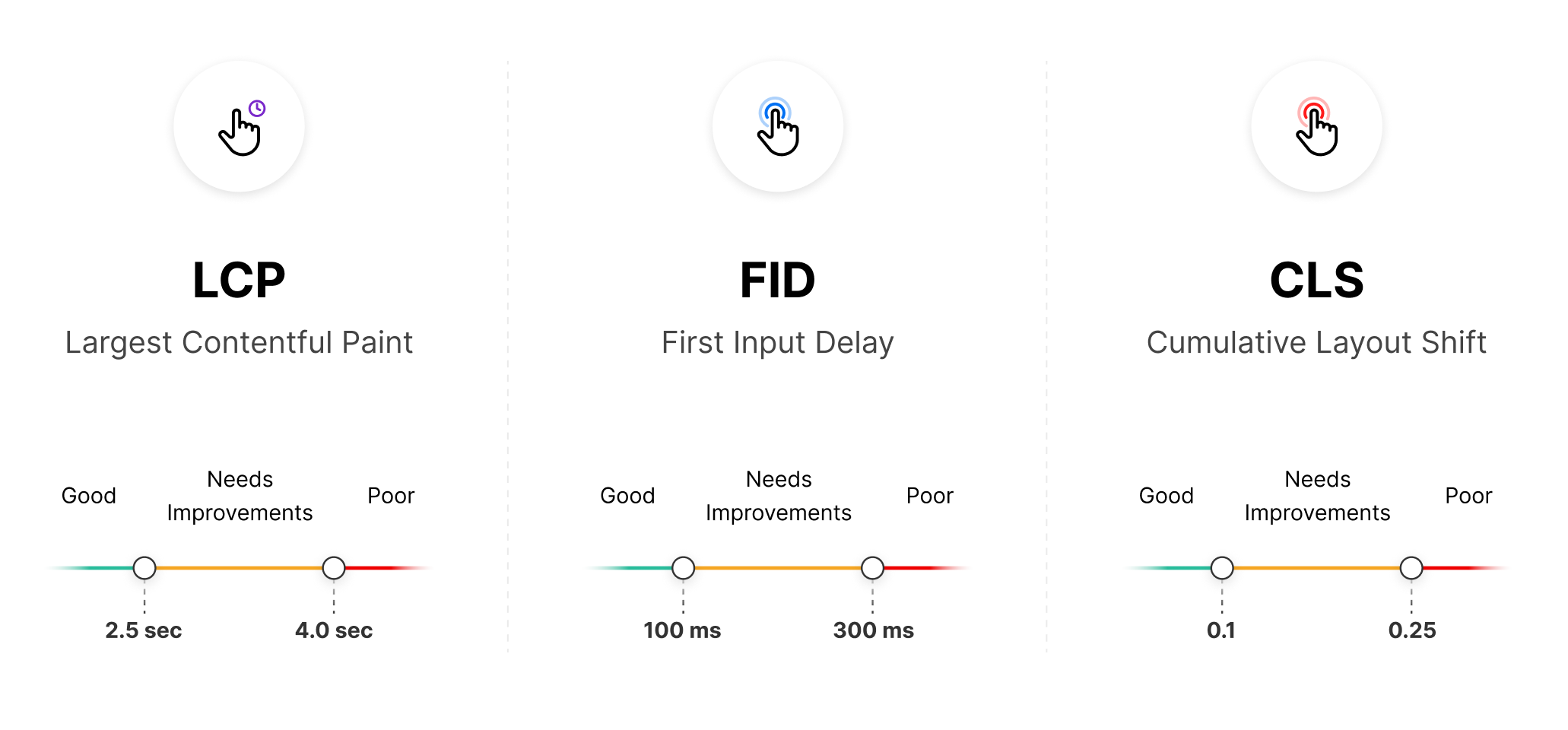
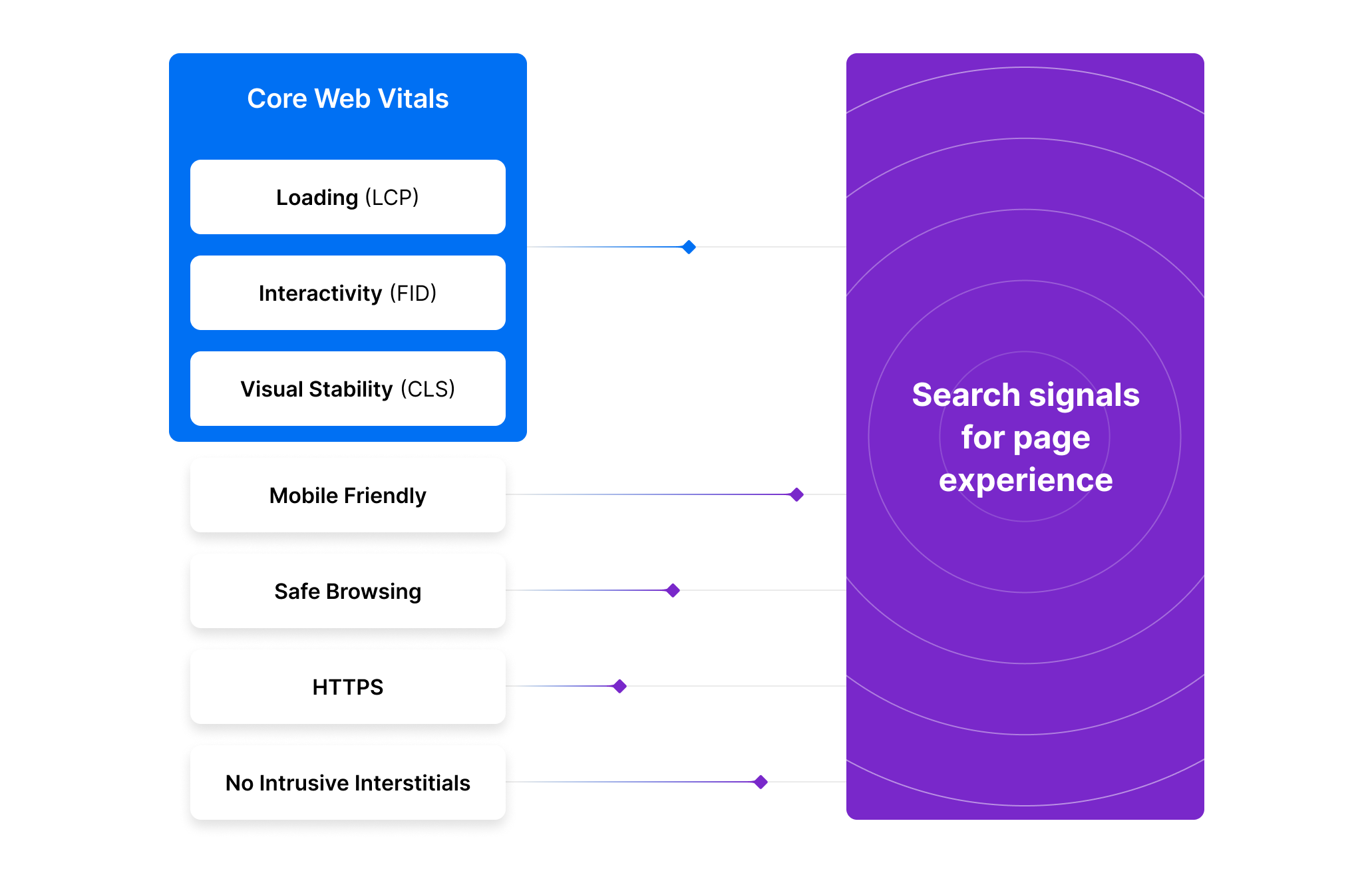
Core Web Vitals는 Web Vitals의 부분 집합이며, 로딩, 상호작용과 시각적 안전성을 측정하는 세가지 매트릭스로 구성되어 있다. 이는 LCP(Large Contentful Paint), FID(First Input Delay) 및 CLS(Cumulative Layout Shift) 이다.
이 세가지 매트릭스에서 좋은 성과를 내는것은 유저들에게 원활한 사용자 경험을 제공한다.
Core Web Vitals의 각각에서 낮은 점수를 받은 웹사이트는 검색 엔진 순위에 영향을 미친다. 이는 구글이 Core Web Vitals를 검색 알고리즘의 순위 요소로 사용하기 시작했기 때문이다. 낮은 vitals는 웹 트래픽과 비즈니스에 영향을 줄 수 있다.
Core Web Vitals
Overview
다양한 메트릭스, Core Web Vitals이 SEO에 미칠 수 있는 영향, 사용자 경험에 미치는 중요성을 알아본다.
Core Web Vitals를 측정할 때, "양호", "개선필요", "나쁨"의 세가지 값이 있다. 이 값들은 측정되는 vital에 따라 다르다.

Core Web Vitals을 접근하는 두가지 방법:
- 각 메트릭스에서 가능한 가장 높은 점수는 얻는다. 완벽을 위한 노력은 훌륭하지만, 종속성이 많은 대규모 웹사이트에서는 까다로울 수 있다.
- 업계의 경쟁자들을 벤치마킹한다. 우리는 구글 검색에서 완벽하게 최적화된 모든 웹사이트와 경쟁하는 것이 아니라, 타겟 키워드에 대한 다른 웹사이트와 경쟁하고 있다.
Largest Contentful Paint (LCP)

LCP 측정법은 페이지의 로딩 성능을 본다. LCP는 뷰포트 내에서 볼 수 있는 페이지의 가장 큰 엘리먼트를 가져오는데 얼마나 걸리는지 측정한다. 이는 페이지의 주요 공간을 차지하는 텍스트 블럭, 비디오 또는 이미지가 될 수 있다.
이것은 페이지가 로드되기 시작한 시점부터 첫 번째 요소가 화면에 렌더링 될때까지의 시간을 측정하는 FCP(First Contentful Paint)가 아니다.
DOM이 렌더되면 페이지에서 가장 큰 엘리먼트는 바뀔 수 있다. LCP는 가장 큰 이미지나 엘리먼트가 화면에 보일때까지 계산을 멈추지 않는다.
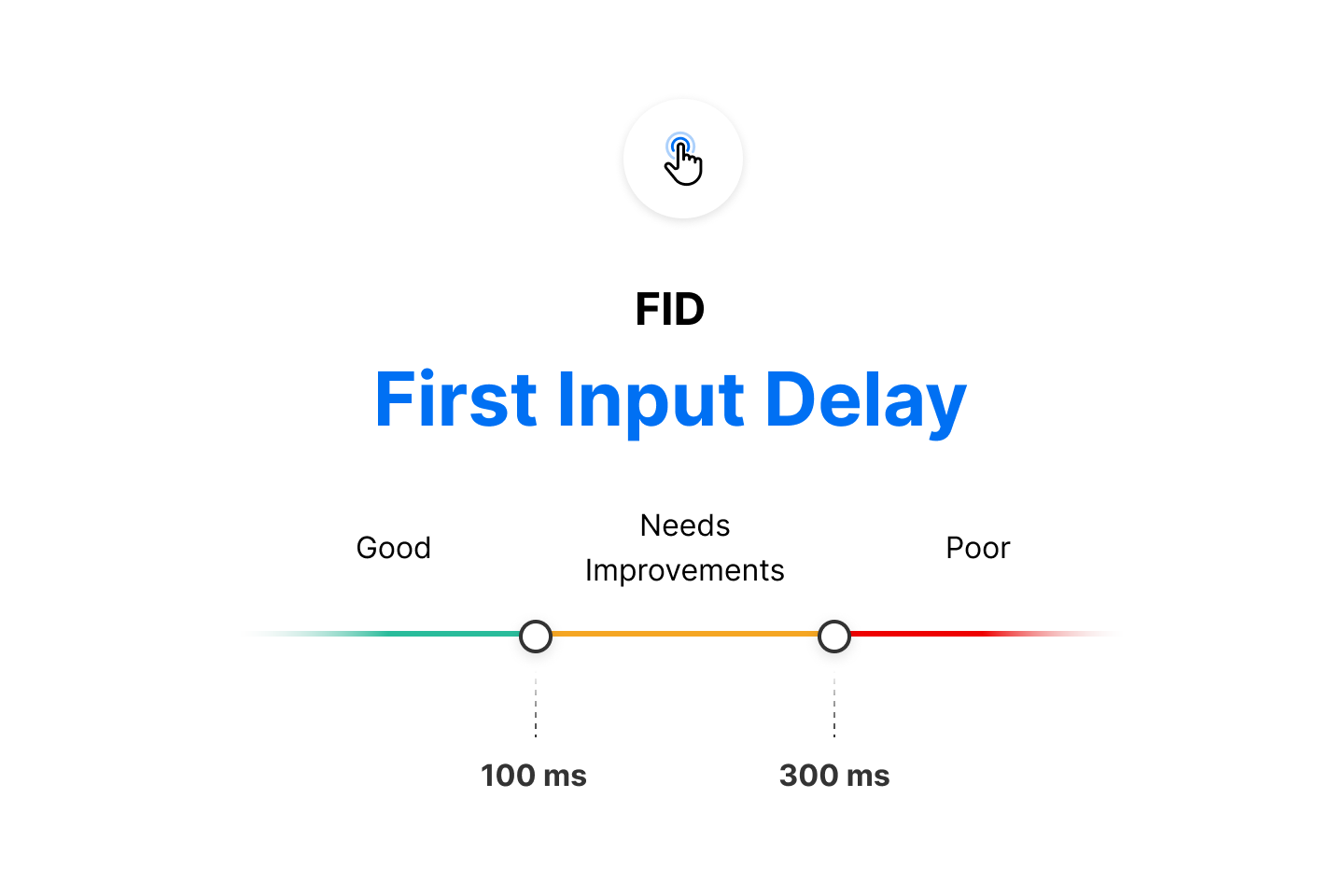
First Input Delay (FID)
FID 측정법은 웹 페이지와 상호작용할 동안 최종 사용자 경험에 대한 인식이다. 아무 일도 일어나지 않기 위해 input 박스를 클릭한다고 상상해봐라. 사이트의 상호작용 및 응답성에 대한 이러한 불만은 큰 입력 지연에의해 발생한다.

FID는 실제 사용자 데이터가 필요하며 실험실(예:Google Lighthouse)에서 측정할 수 없다. 그러나 TBT(Total Blocking Time) 측정은 실험실에서 측정할 수 있으며 상호작용에 영향을 미치는 문제를 포착한다.
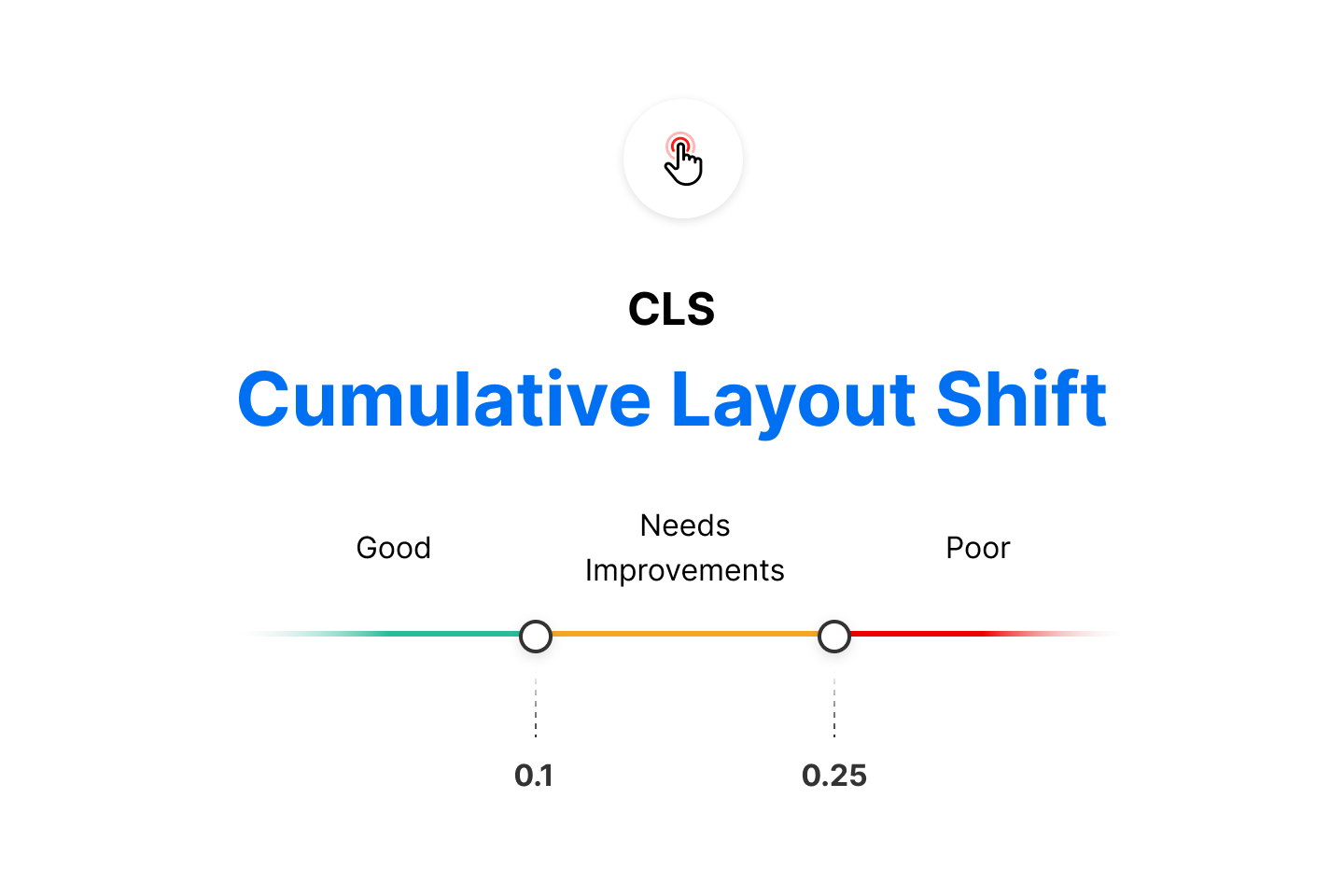
Cumulative Layout Shift (CLS)

CLS 측정법은 사이트의 전체 레이아웃 안전성을 측정한다. 페이지가 로드됨에 따라 예기치 않게 레이아웃이 변경되는 사이트는 우발적인 사용자 오류와 주의를 산만하게 만들 수 있다.
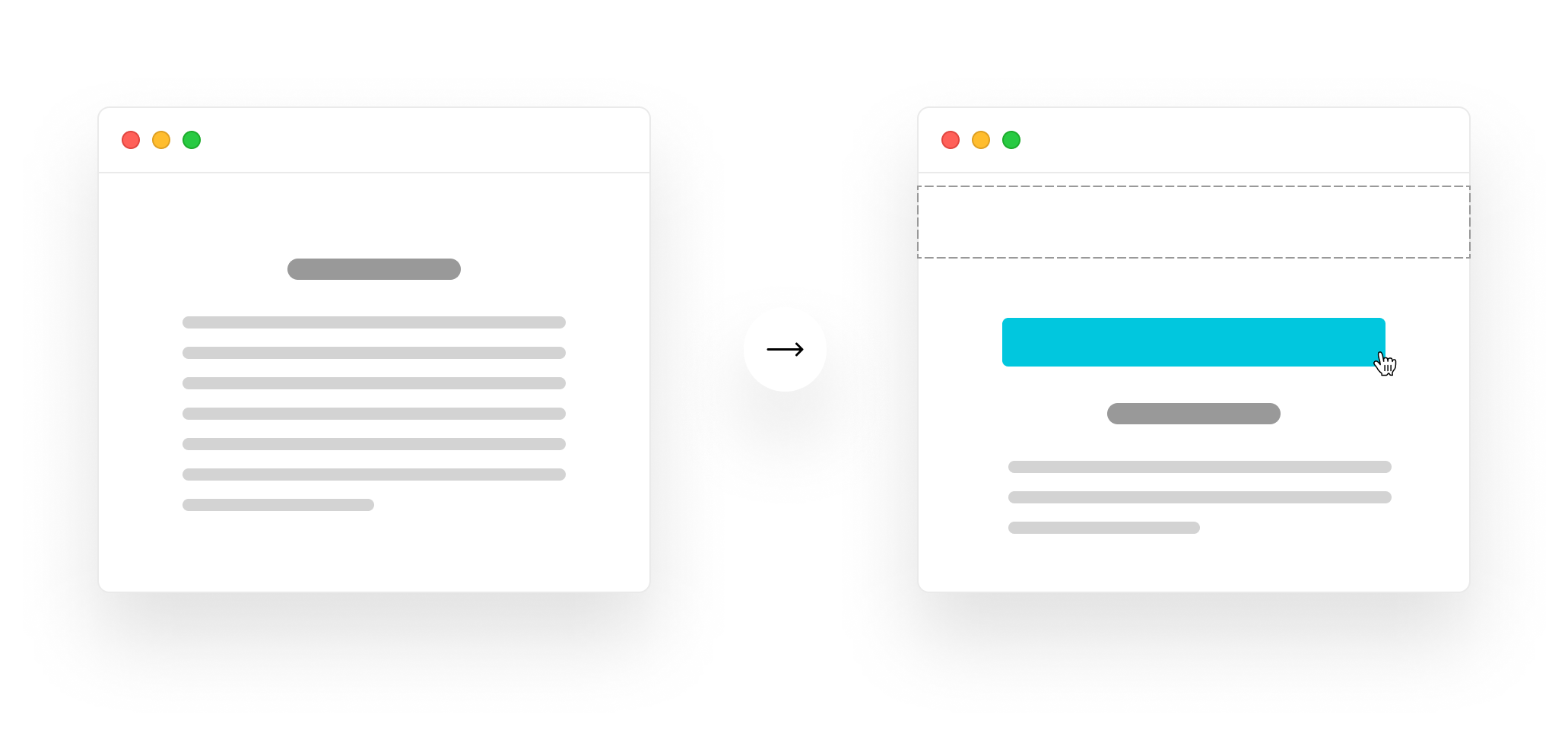
CLS는 DOM에 의해 최초로 렌더된 이후, 엘리먼트가 변경되었을 때 발생한다. 예를들어 text 블럭 이후에 버튼이 렌더되었고, 이는 text 블럭이 아래로 이동되게 만들었다. CLS를 계산할 때 충격과 거리의 조합이 고려된다.

새 엘리먼트가 화면에 렌더링 될 때, 위치가 변경된 엘리먼트는 CLS에 영향을 준다. 예기치 않은 움직임이 발생한 경우, 각 엘리먼트의 개별 레이아웃 전환 점수는 CLS에 계산된다. 새로운 엘리먼트가 DOM에 추가되거나 기존 엘리먼트가 사이즈를 변경하는 경우, 로드된 엘리먼트가 위치를 유지한다면 레이아웃 이동에 포함되지 않는다.
SEO Impact
구글 검색 엔진의 주요 목표는 현지화 및 맞춤법 오류를 고려하면서 사용자에게 최상의 결과를 제공하는 것이다. 모든 경우에서 구글은 유저들에게 뛰어난 웹사이트 경험을 통해 빠르고 원활한 결과를 제공하는 것을 중요하게 여긴다.
모바일의 웹 페이지 속도는 2018년부터 순위 요소였다. 하지만 현재까지 구글 검색 알고리즘이 순위의 일부로 사용하는 측정 성능 측정 항목의 무엇인지 명확하지 않았다.
이는 2021년 구글이 성능을 분석하고 최적화하기 위해 일련의 특정 메트릭스와 범위를 제공하면서 변경되었다.

Lighthouse (v6) Weights for Vitals
세가지 지표가 반드시 동등하게 평가되는 것은 아니다. Lighthouse에서는 각각의 Core Web Vitals에 다른 가중치를 둔다.
- Largest Contentful Paint(LCP): 25%
- Total Blocking Time(TBT)*: 25%
- First Contentful Paint(FCP): 15%
- Speed Index: 15%
- Time to Interactive: 15%
- Cumulative Layout Shift(CLS): 5%
참고: 개별 Core Web Vitals 점수와 상관없이 모든 Core Web Vitals에 적합한 모든 페이지에서 구글 순위 영향은 동일하다.
UX Impact
Core Web Vitals에 대한 대부분이 주로 SEO에 집중되어 있다.
Core Web Vitals는 페이지 경험과 검색 순위를 측정하고 개선하기 위해 고안된 것은 사실이지만, 이러한 변화로 인해 궁극적으로 이익을 얻는 것은 유저들이다.
Core Web Vitals는 최상의 페이지 환경을 위해 노력하는데 도움이 된다. 2012년 아마존이 실시한 연구에 따르면, 1초의 추가 로딩 시간은 잠재적으로 16억 달러(약 1조 9천억)의 비용이 들 수 있다. 이러한 연구는 훌륭한 페이지 경험과 빠른 웹사이트의 중요성을 보여주는데, 이 두가지 모두 Core Web Vitals을 달성하는데 도움이 된다.
'공부' 카테고리의 다른 글
[Next.js] SEO - 6. Monitoring your Core Web Vitals (0) 2021.11.09 [Next.js] SEO - 5. Improving your Core Web Vitals (0) 2021.11.08 [Next.js] SEO - 3. Rendering and Ranking (0) 2021.11.03 [Next.js] SEO - 2. Crawling and Indexing (0) 2021.11.02 [Next.js] SEO - 1. Introduction to SEO (0) 2021.11.01