-
[Vue] Level1 - 3. 라우터Vue 2021. 12. 14. 17:18
뷰 라우터
뷰 라이브러리를 이용해 싱글 페이지 앱을 구현할 때 사용. CDN이나 NPM으로 설치.
SPA는 여러 화면을 하나의 페이지 안에서 제공하기 때문에 고유식별자(URI)를 기반으로 화면을 렌더링 한다.
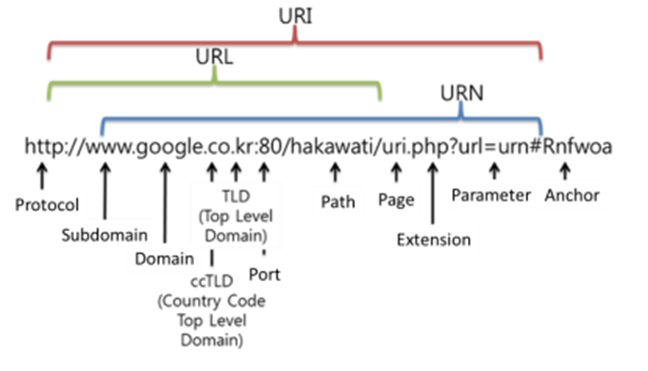
URI & URL & URN
- URI(Uniform Resource Identifier): 인터넷에 있는 자원을 나타내는 유일한 주소
- URL(Uniform Resource Locator): 컴퓨터 네트워크 상에서 리소의 위치
- URN(Uniform Resource Name): 자원이 이름

URI & URL & URN 라우터 등록
- 라우터 인스턴스 생성
- 뷰 인스턴스에 라우터 인스턴스 등록
var LoginComponent = { template: '<div>login</div>' } var MainComponent = { template: '<div>main</div>' } var router = new VueRouter({ // url에 # 없애줌 mode: 'history' // 페이지의 라우팅 정보 routes: [ { // 페이지의 url path:'/login', // 해당 url에서 표시될 컴포넌트 component: LoginComponent }, { path: '/main', component: MainComponent }, ] }); new Vue({ el: '#app', router: router, });router-view
브라우저 주소창의 url변경되면 앞서 정의한 routes의 속성에 따라 컴포넌트가 화면에 뿌려짐.
<router-view></router-view>router-link
유저들이 이동할 때 클릭을 통해 페이지 이동할 수 있도록.
<router-link to='/login'>Login</router-link> <router-link to='/main'>Main</router-link>동적 라우트
일정한 패턴의 URI 경로를 하나의 컴포넌트에 연결하는 방법.
예를 들어 유저를 클릭했을 때 유저의 상세내용을 볼 수 있도록 할 때 사용.
pattern matched path $route.params /user/:username /user/evan { username: 'evan' } /user/:username/post/:post_id /user/evan/post/123 { username: 'evan', post_id: '123' } 중첩 라우트
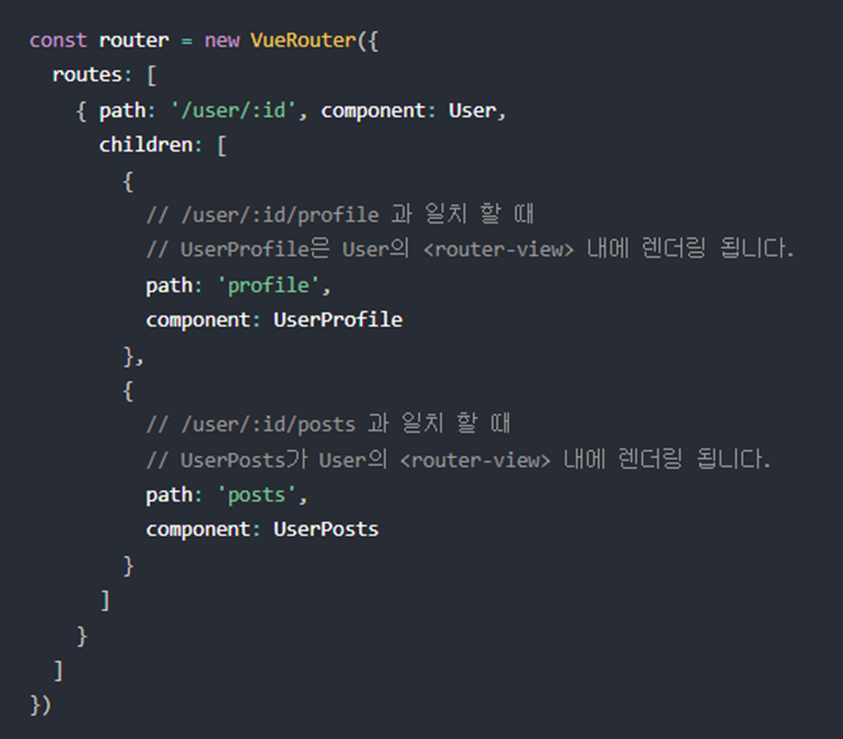
한 컴포넌트가 하위 컴포넌트를 포함하는 경우에 사용.

중첩라우트 작성 방법 동적 라우트는 컴포넌트를 완전히 바꾸고, 중첩 라우트는 중첩된 자식 컴포넌트가 안보이다가 어떤 이벤트를 줬을때 보일 수 있도록 할 때 사용하는 듯하다.
네비게이션 가드
라우터로 특정 URL로 접근할 때, 접근하기 전의 동작을 정의하는 속성(함수)
네비게이션 가드의 api를 호출해서 작성
router.beforeEach(function (to, from, next) { // to : 이동할 url // from : 현재 url // next : to에서 지정한 url로 이동하기 위해 꼭 호출해야 하는 함수 });'Vue' 카테고리의 다른 글
[Vue] Level1 - computed와 watch (0) 2021.12.16 [Vue] Level1 - 5. Vue-cli (0) 2021.12.16 [Vue] Level1 - 4. 템플릿 문법 (0) 2021.12.15 [Vue] Level1 - 2. 컴포넌트 통신 (0) 2021.12.14 [Vue ] Level1 - 1. 인스턴스 및 컴포넌트 (0) 2021.12.14